Collecting website design feedback from clients and other project stakeholders gets difficult and time-consuming. This can occur while you don’t have the suitable tools and workflows in place to streamline the method.
If you continuously have to cope with long email threads and receive feedback from clients somewhere else, like emails, video calls, recordings, etc – you then might need a greater approach to streamline your feedback and collaboration process.
Why?
Because these may lead to an absence of clarity, delayed approvals, miscommunication, dissatisfied clients, and inefficient workflows.
By reading this text, you’ll discover:
- 6 best practices for efficient website design feedback and client collaboration process
- A checklist of questions to ask your clients when collaborating on web projects
- 5 challenges and how to overcome them
- How cloud-based design feedback and QA platforms like zipBoard can allow you to complete your projects 50% faster, ensure quality, and enhance client satisfaction.
6 Best Practices to Streamline Your Web Design Feedback and Client Collaboration Process
Clearly Define The Scope and Objectives of the Project
In your onboarding (or subsequent) meeting together with your client, try to understand the aim, goals, audience, and requirements of the project. You can use a zipBoard project charter or a proposal document to outline the project details, comparable to the objectives, deliverables, timeline, budget, and roles and responsibilities. This will allow you to avoid confusion, misalignment, and scope creep in a while.
Project Charter Template
Establish a feedback and approval process
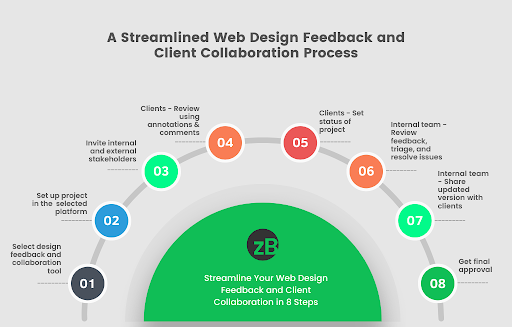
Develop and implement a feedback and approval process for use in every website design feedback and client collaboration process. This will help save time determining what to do at each stage and wondering when to herald clients to give feedback. Your website design feedback and QA process could appear to be the one below:

Web Design Feedback and Client Collaboration Process
Set Realistic Expectations and Deadlines
In a bid to please your clients or to simply complete projects faster, you could find yourself setting deadlines too short to facilitate your complete project – from design through to getting feedback from clients, making revisions, and finally launching the project.
This won’t leave your clients satisfied. So to avoid this and ensure project quality that meets the needs and expectations of the client, set realistic deadlines.
Establish a timeline for the project and communicate it together with your client. Make sure you may have enough time for each stage of the design process, including feedback and revisions. Avoid overpromising or underdelivering.
Invite Clients to Give Feedback Earlier within the Project
Client collaboration isn’t nice to have during website design feedback and QA processes. It’s a must have. Involving clients within the feedback process throughout the project will allow you to understand client needs higher – right from the onset, reduce errors and revisions, and save time. It can even ensure quality, enhance client satisfaction, and reduce project costs.

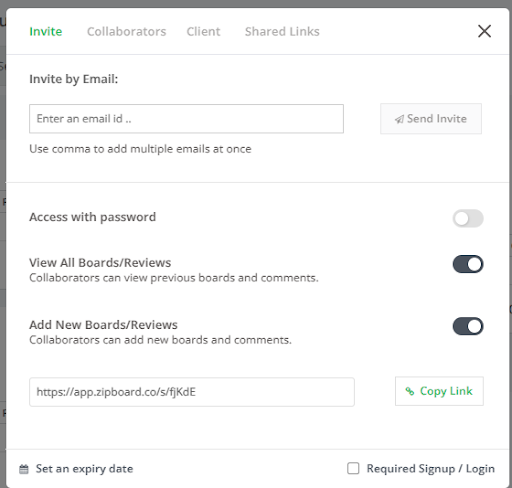
Invite all stakeholders to collaborate on projects in a single place – zipBoard
Collect Specific and Actionable Feedback
Ask your clients to give you clear and constructive feedback on the project. The truth is that your clients may not know the type of feedback you would like to revise the project. And even in the event that they did, they could be unable to give you detailed and constructive feedback.
So to avoid vague or subjective comments which might be hard to interpret or implement, give your clients a checklist containing questions for different stages of the project. The more specific your questions are, the more specific the feedback might be.
If you don’t have such a checklist yet, you’ll be able to get this free checklist of Questions to Ask Clients when Collaborating on Web Projects.
Use a Web Design Feedback and Client Collaboration Tool
Instead of counting on emails, phone calls, or meetings for client collaboration on web designs, use a centralized cloud-based platform that permits you to share your web designs together with your clients easily and securely.
An example of such a tool is zipBoard. It allows you to share, review, and approve your live URLs and other file types together with your clients and team members in real time in a single place. zipBoard also integrates with popular website design tools and platforms like WordPress, Shopify, Wix, Squarespace, Adobe XD, and Figma, via APIs, making it easy to import and export your web projects for collaboration.
How to Overcome Challenges in Web Design Feedback and Client Collaboration?
Now, you may have 6 best practices to streamline your website design feedback and collaboration process. In it, you could have found ways to address the challenges you face during collaboration with clients on projects. However, should you may not have found solutions to all, so below are 5 challenges and how you’ll be able to avoid them:
Delayed Feedback
Feedback delays can occur due to aspects like unavailability on the a part of the clients, difficulty in giving feedback due to complex tools, and many more. This delay in feedback often leads to project delays and increased costs, as the net design team has to wait for the feedback or make multiple revisions.
Solution: Use intuitive client collaboration tools like zipBoard that allow clients to collaborate async and enable them to give real-time, contextual, and visual feedback on the web site pages. Additionally, having a feedback process and informing clients ahead of time of due dates at various stages of the project will help avoid potential delays.
NB: The easier it’s for clients to use collaboration tools and the less effort they need to put in to give feedback, the happier they might be to give feedback promptly.
Launch Landing Pages Faster: Get Quick Feedback and Approvals for Your Landing Pages and Websites
Juggling Multiple Collaboration Tools
Using different tools and platforms for different facets of the net design feedback and client collaboration process, comparable to communication, file sharing, project management, feedback, and testing, is just not only time-consuming. It is draining and might even put a lot pressure in your devices.
This may lead to make it difficult to keep track of updates and changes, which is able to further lead to confusion, inconsistency, and inefficiency.
Solution: Use integrated collaboration tools that may mix the features and functions (think task management, reviews, version control, testing, reporting) of various tools and platforms into one.
I’m talking a few tool that allows each internal and external stakeholders to collaborate on live URLs and other digital assets in a single place, allows stakeholders to give contextual feedback using annotations, and enables the project team to track and manage tasks and generate status reports All in a central hub. An ideal example of such a tool is zipBoard.
It integrates with project management and issue tracking tools like Jira and Wrike; communication tools like MS Teams, and Slack; and testing tools like Lambda Test, just to mention a number of.
zipBoard Integrations and APIs | Webinar | zipBoard
Loss of Control or Visibility over the Project
Do you struggle to get a transparent view or full control over the progress and the status of the net design project? Or is every stakeholder lost and unsure of what the present version of the net project is?
If that is your team, you then’re likely facing challenges with version control. This could also be in consequence of your processes and the tools you utilize. For instance, should you’re using spreadsheets like Excel and Google Docs to track project statuses, it could get messy and confusing. Also, how do you update stakeholders about recent versions after one cycle of review?
When you don’t have a way you clearly and visibly communicate revisions to clients, or if the whole lot is scattered across different platforms, it would be difficult to have control and full visibility over the project
This will potentially delay your project and even increase costs.
Solution: Use project management tools like Jira, Wrike, Trello, and Asana – that may monitor and measure the progress and the performance of the net design project. Additionally, use version control tools that may track and manage the changes and revisions of the web site design and functionality, comparable to GitHub.
Good thing should you discover a tool that integrates these tools or has these features in a single place. You might want to take a look at zipBoard.
How zipBoard can Simplify Bug Tracking and Bug Reporting for a Bug Bash
Lack of Clarity in Feedback
Vague, contradicting, or overly critical feedback from clients are a number of of the things that constitute unclear feedback. But sometimes, your clients will not be at fault. They may not know what and how to give feedback to improve the web site’s design and functionality.
Solution: Here, you would like to have a streamlined process and use the principles of design pondering and user experience to guide the feedback process. Focus on the needs and problems of the end-users.
Also, take note that you may have to guide the feedback process. Give your clients a checklist, and ask them questions. Explain to them what style of feedback you would like and from where. That way your process might be guided.
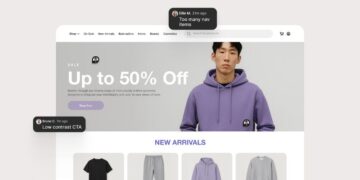
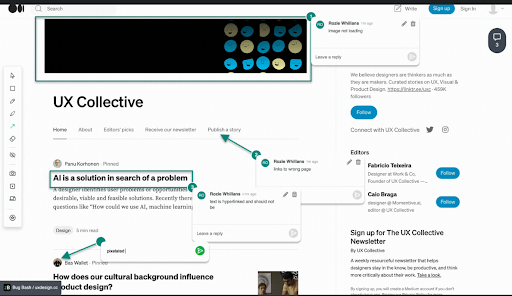
Lastly, use website design feedback tools like zipBoard that enable stakeholders to mark up web designs and give contextual feedback. This will ensure clarity, give context, and save time.

Review board in zipBoard
Ready to Centralize Your Web Design Feedback and Client Collaboration Process?
Try zipBoard.
Consider the most effective practices you read, the challenges, and the solutions to overcome them. zipBoard is that one tool that brings the whole lot together in a single place. Plus, it’s very easy to use, hence bridging the gap between technical and non-technical stakeholders.
How to Review Webpages using zipBoard
Here’s how zipBoard can allow you to complete your projects 50% faster and enable your team to save 2 hours per worker per day:
- Collaborate, review, and approve multiple file types in real-time and in a single place – from any device and browser.
- Track and manage issues, tasks, and progress in your website design projects.
- Get access to auto-generated and consolidated on each project and organizational levels.
- Collaborate with unlimited stakeholders (including internal and external stakeholders) in a single place.
- Use 8+ annotation and visual review tools to enable you to give contextualized feedback.
- Organize tasks in Kanban and table views according to your needs and preferences.
- Feedback from reviewers and testers is routinely converted into actionable tasks – no manual work is required out of your end.
- API integrations with popular website design tools like WordPress, Shopify, Wix, Squarespace, Adobe XD, Figma, and more, so you’ll be able to easily collaborate on live URLs without worrying about exporting files.
- Integrate with project management and communication tools like Jira, Wrike, Slack, Microsoft Teams, and more
- Bridge the gap between technical and non-technical stakeholders with an easy-to-use collaboration platform.
- Optional sign-up for clients and guests. Just share a link and they’ll have the opportunity to access projects based on permissions you give them.
- Does not bill per seat, which suggests you don’t need to pay for every team member and every client. Only admins would require licenses.
Case Study: See how zipBoard helped a design agency ELM:
- Deliver courses 50% faster by reducing the time required to process feedback and manage tasks
- Save 5000 hours annually on creative review due to the usage of unified client feedback and QA process in zipBoard
- Streamline their client feedback and QA process by integrating zipBoard into their existing processes and tools
Ready to see how zipBoard can allow you to achieve similar results?
Start your free trial today.
Read the complete article here