It is observed that 75% of a website’s credibility depends on its design. This makes it imperative to invest in web design, web development services and enhance your brand’s image.
This makes it essential to adopt a website design process inclusive of all essential steps that facilitate a proper structure and order in the process.
This ensures that your website design and development is:
- Profitable
- Highly-functional
- Credible
It is, therefore, essential to consider certain aspects such as dynamic frameworks for web development and layout during website planning and defining your requirements.
5 Steps to Improve User Experience with Web Development Process
Today, we have discussed a few essential steps that you must include in a successful website process for promising website results.
Here’s what the structure looks like:
- Optimizing Web Page Layout
- Style Guide for Better Navigation
- UX and UI Design for Improved User Journeys
- Quality Assessment
- Successful Launch and Post-Launch Tactics
Optimizing Web Page Layout
This is the first step in the website design process and probably the most crucial one. To create a well-structured web page layout, you must concentrate on deep website insights.
For this purpose, you have to plan the layout, including creating a sitemap showcasing the structure and skeleton for the website. Besides, you have to focus on mapping the content on each page.
The right web development services can define easy user journeys that lead to conversion points. This makes it convenient for users to navigate the site effortlessly.
The next move is to channel the website’s conversion funnel and to do so, you need to recognize important pages and the content required for all these pages.
As web application development services, we recommend prioritizing these:
- Product or Brand Awareness
- Consideration
- Interest
- Conversion
- Loyalty
A smart way to optimize page layout is through planning and accomplishing all requirements before the grand launch of the website.
Style Guide for Better Navigation
Once the entire planning process is completed, then the website design services can create a style guide to ensure uniformity across the site.
A style guide is a collection of documents that contain information about the design, content, and technical aspects of a website.
The purpose of this document is to serve as a reference for best practices in web design. It will also provide examples of common elements, page layout grids, and the specification for typography.
Guide to Website Style is a document that helps designers create websites through guidelines for visual design and content presentation.
A style guide is a set of standards and guidelines that the design and development team follows to ensure that the site is consistent and accessible.
This is how style guides usually define the useful elements across the website:
- Colors: Designers determine which colors are to be used for different elements such as header, buttons, and other text.
- Logos: Contracted menu vs full menu- this is one of the essential references that designers look into while creating instructions for logos as to how to use them, in which size, version, and color.
- Image and photography: At this stage, designers craft guidelines for types of illustrations and images that can be used along with their color treatment.
- Typography: Designers set guidelines for font usage in paragraphs, headers, and links, among others. These guidelines comprise colors, types, line spacing, weights, kernings and more.
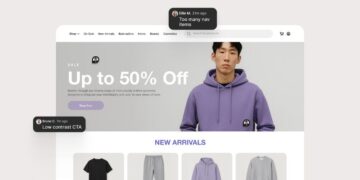
UX and UI Design for Improved User Journeys
88% of online customers agree that they never return to a website after a poor user experience.
User experience is a vital element of a website; just the gateway is to user satisfaction.
The website design process includes two prominent stages:
- User Experience Design (UX): At this stage, the UX professionals replicate the website plan in black and white page sketches, usually known as wireframes. These wireframes showcase the content layout so that you can visualize the conversion funnel, excluding the distracting elements such as photography, color, etc.
- User Interface (UI): Once the wireframes are approved, the web design team shifts to the minute details that add life to the website. UI designers add imager, color, define shapes, fonts, and other effects to wireframes.
The final and approved UI design is transformed into a style guide and delivered to the development team.
Quality Assessment
Tests and trials can promote a successful website launch. This makes it essential that web development experts run internal tests before the launch. These experts can hire real users to run tests for your website.
During this quality assessment, digital and web design agencies verify and test all links and content published on the website. In addition, we search for any possible technical abnormalities or functional errors.
These errors could be anything from time-consuming page loading to improper chatbot. Experts also review that all sign-ups, forms, and other features run smoothly on the website.
At this point, the user feedback is significant as it can share what information the website offers to its audience. With this feedback, you have the scope to change any misleading or unwanted information.
During this stage, digital strategists have to confirm whether the website CMS does the following:
- Is responsive
- Has a user-friendly experience
- Is not complicated
Ensure that the website is tested on multiple devices and reviewed on various browsers to ensure the best QA practices. Take a step ahead and test them at different time zones. When multiple searches are run simultaneously, websites turn slow, so remember to test this aspect.
Successful Launch and Post-Launch Tactics
All teams have to be on their toes and are entitled to varied tasks when the website launch date is near.
For instance, the digital agency has to be mindful of the following:
- First, confirm with the client whether they already have purchased a hosting package, have their plan, or would like the agency to cover for them.
- We send an email informing you that the website will be live and we need domain access. This way, we can transfer all the necessary data to Cloudflare for improved management and security reasons.
- Set up a multi-step checklist to avoid missing out on any minute aspects and ensure a smooth launch.
- With these guidelines, you are likely to witness a successful launch!
Companies’ most significant error is to ignore the website post its launch. The only aspect that they consider is the sales acquired through this website.
Unfortunately, they forget that there is something called post-launch maintenance, and this is a significant aspect if you wish to yield returns from the website.
You have to approach experts to ensure that your website is issue-free and performs consistently.
As a web design agency, we have an aligned post-launch maintenance process where we tap on the following aspects:
- Create comprehensive website back-ups regularly
- Optimize website speed at intervals
- Run audit safety measures to prevent adware, malware, and other virus threats
- Regularly update the website with relevant content
Final Thoughts
We have discussed the five prominent aspects you must consider during the web design and development process. However, apart from these, several other integrities must be regarded in the process.
Also check our Why Does Your B2B Ecommerce Website Need An SSL Certificate article for further reading.
Read the full article here