Brace yourself for the recipe to success in designing an incredible food website with our top 9 picks!
Long gone are the times when foodies needed to make do with PDFs of menus and pictures of food in bad lighting.
Contemporary food brand web sites make use of an excellent user interface design, beautiful photography, easy interface, good colours, appealing fonts, quality content, and sometimes a magic ingredient – to entice you.
In this text, we’ve listed the most effective food website designs and essential elements that an excellent food website should contain. Keep on reading – but make certain to not get hungry.
9 Best Food Website Design Examples for Your Inspiration
Below find the most effective food website ideas which have our stamp of approval:
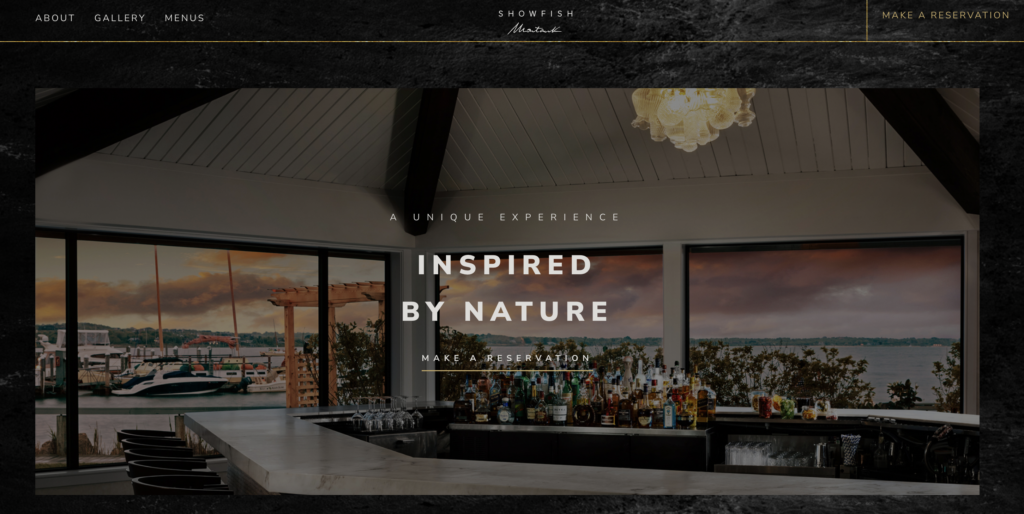
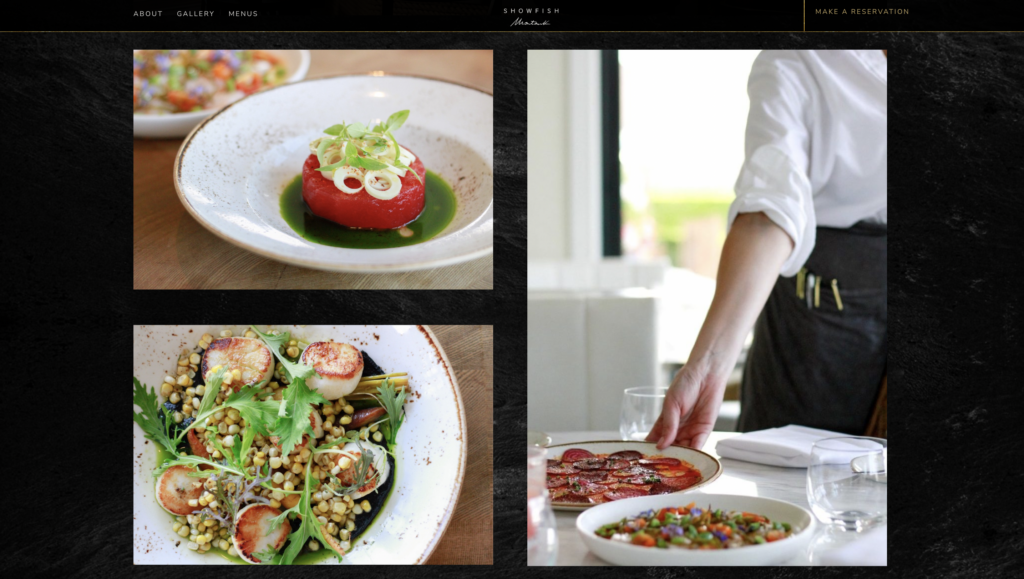
SHOWFISH
SHOWFISH has a sublime and complex looking website created by the successful digital marketing agency, The Charles. To bring the SHOWFISH concept to life, The Charles merged natural textures and hand-drawn elements with contemporary typography and color accents.
More hand-drawn elements and a monochrome color scheme are utilized in the web site design to further convey the restaurant’s motto, “Inspired by Nature.” One of the most effective food website designs, we must say.


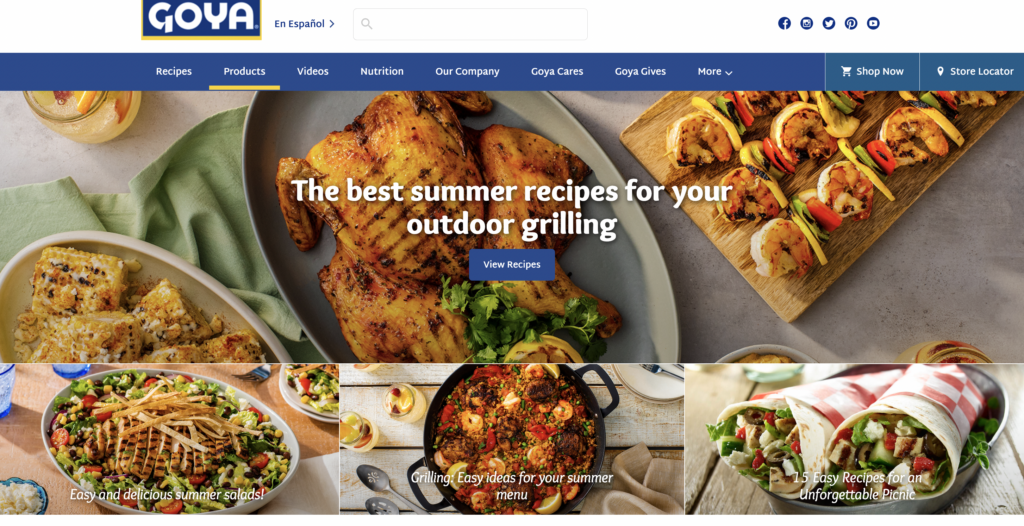
Goya.com
The largest Hispanic-owned food company within the United States, Goya, strives to supply a wider range of products and scrumptious inventions. The company’s website is created by Flightpath. On the Goya.com website, colourful, energetic, and delicious-looking images are displayed. You can easily discover the products and recipes there. A food website homepage, in our opinion, should resemble Goya’s, and make visitors hungry.

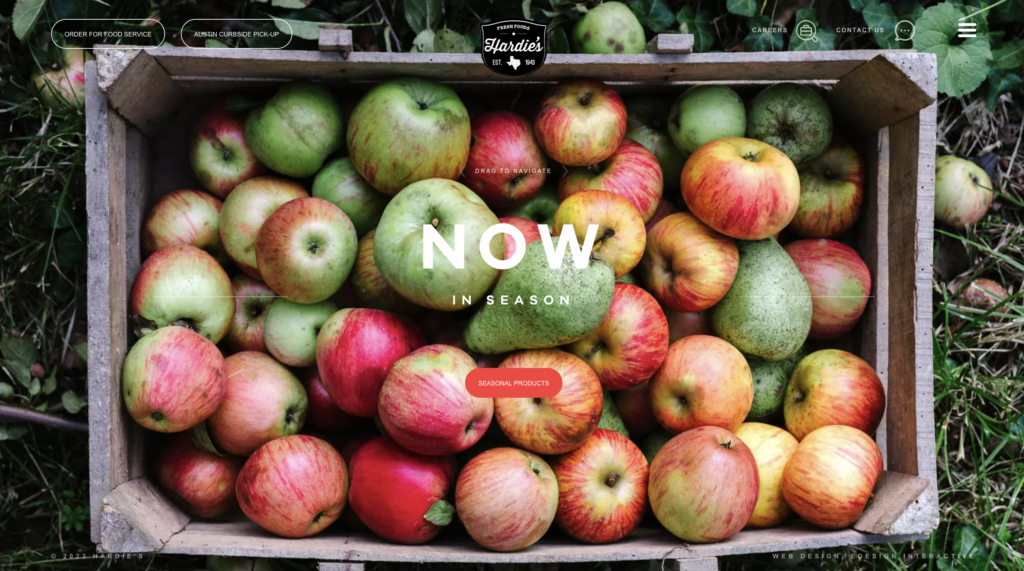
Hardie’s
The website for Hardie’s was created by the eDesign Interactive team to perform two key tasks. The business identity, history, beliefs, and work ethics are displayed in a single section of the web site, while the product catalog and the positioning’s remarkable number of in-season produce are featured in the opposite. The food and beverage marketing agency, eDesign Interactive team, paid close attention to the UX wireframe of the positioning and provided layout improvements. The website has background images of high-quality, in-season products along with easy but charming headlines and display copy.

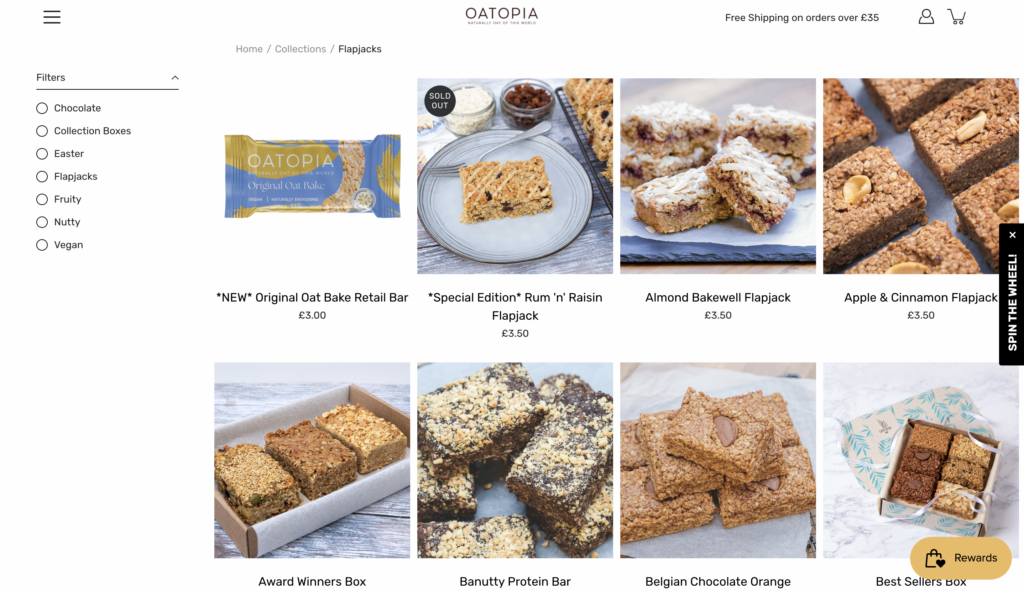
Oatopia
Love healthy snacks which might be artisan and utterly delicious? Then, you’re in the suitable place. The humble oat and flapjack are at the middle of Oatopia, which offers quite a lot of delicious flavors produced using handmade homemade recipes and the most effective, sustainably sourced ingredients. We adore Oatopia’s website since it uses a color scheme that’s indicative of oats and since it features exceptionally excellent imagery of products throughout. It is quite a lot of fun to look over this delicious website created by CEEK.

Granny’s Secret
Granny’s Secret has a Didone serif and a script face that invokes the sensation of Granny’s handwritten recipes, to not mentioned good photography that invokes hunger.


Jude’s Ice Cream
Jude’s Ice Cream is a fun, colourful product to start out with, the net developers of Jude made sure to maintain the web site design just as fun. They use tints from its product packaging to tie all of the flavors together.

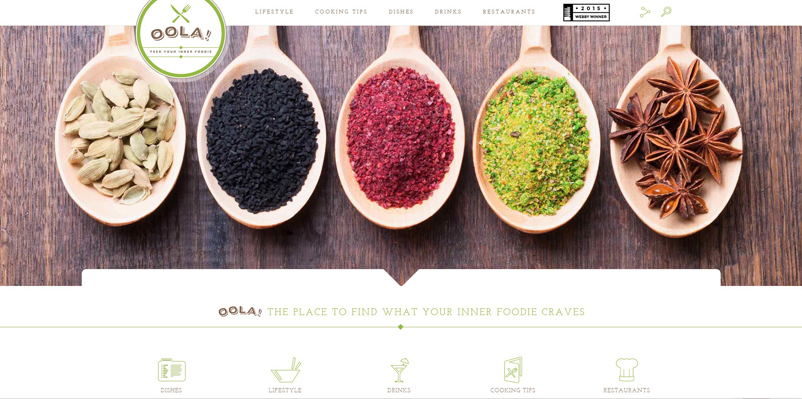
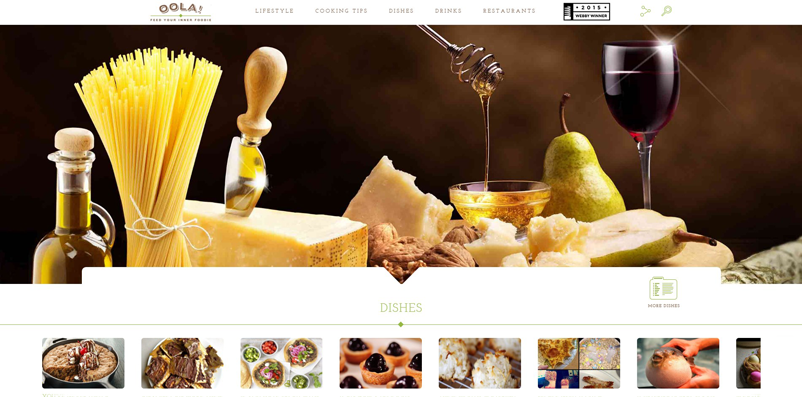
Oola
The photographers and photo-editors of Oola are on fleek with these food images designed to tempt!


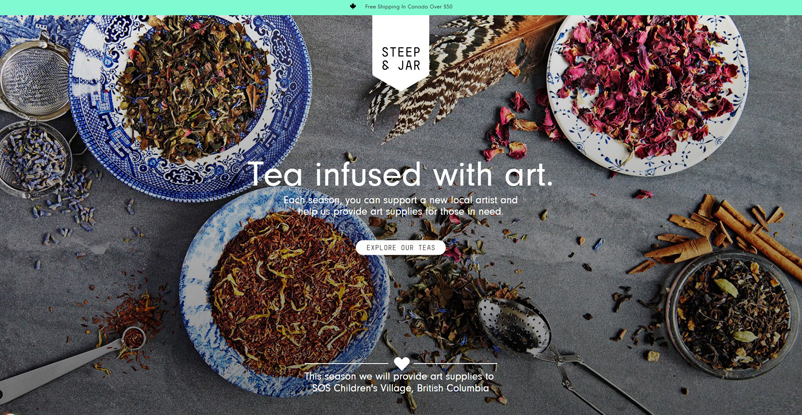
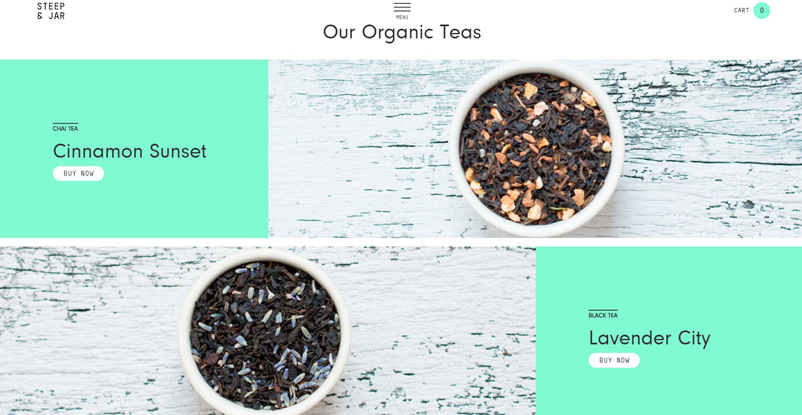
Steep & Jar
Steep and Jar puts care into consistently framed and edited photos of its teas – the play of colours, neat fonts and great photo-skills make strange tea leaves look gorgeous!


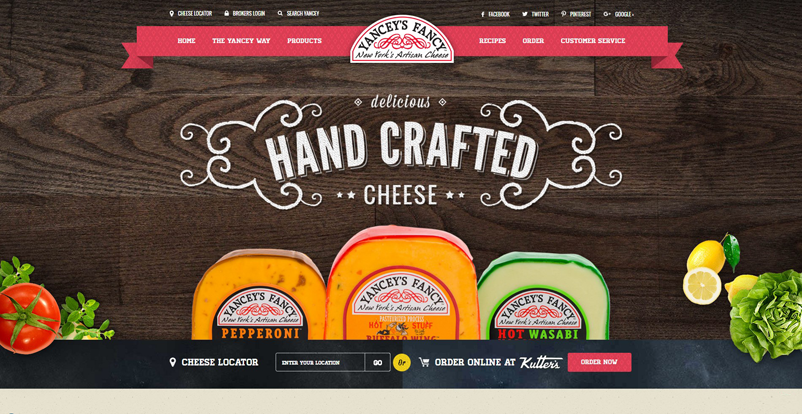
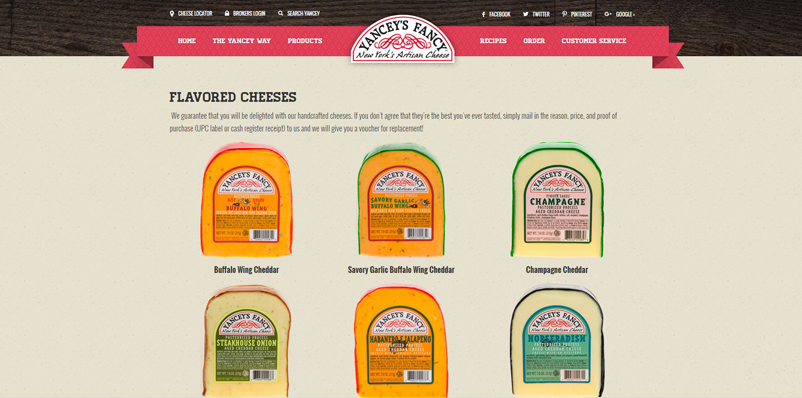
Yancey’s Fancy
Yancey’s Fancy sells quite a lot of cheese – and yet someway makes them look tantalising and different in a beautifully designed website.


5 Vital Ingredients to Create a Delicious Food Website:
A fastidiously chosen color scheme and high-quality photos are crucial components of any food website. If recipes are given, you would possibly need an appealing font and other attractive elements that won’t bore the reader. But don’t you are worried! We have listed all of the ingredients you wish for a delicious-looking food website below:
1. Enticing photography
The eyes lay first on the food – the staple of each food website is a mixture of good photography and amazing photo-editing skills.
No matter what your product, it must look delectable, fresh, and pretty. Food photography is an art that each food brand must master. Keep your plating perfect – your dishes, cutlery and glasses fastidiously arranged or aesthetically haphazard.
2. Appetizing colours
Colors can play up or down your food, they will make it look tempting or boring. Color play is an enormous think about what makes a food web site design stand-out.
trick of the book when selecting the background color is to sample colours from the food itself, and darken or lighten them – in order to make all of them fall in a detailed palette and make the food look attractive. For the typography, do the reverse (lighter or darker) than the background. You may also sample with a very recent complementary color.
3. Tasty typography
The typography for a food website needs to go with your food, without overshadowing it. You can draw inspiration from restaurant menus, cookbooks or handwritten recipes.
A contract of type styles between content (subheadings and ingredients) can add a novel flavor to your web site design.
4. Yummy Content
The content at all times matters. Once the readers have had a feel and appear of your website, they seek what value you may add to their knowledge or how your content feeds their interests.
Always keep your content light, fun, easy and straightforward – in order to catch their attention and keep them hooked. You can have some fun with the name of the dishes or the recipes you add to your blogs.
5. Delicious Interface
user interface design is the inspiration of any website. It allows the user to perform their purpose easily and browse efficiently without getting distracted.
The best UI work subtly within the background and elevate your user experience. When designing a user interface take note that each one the functions are consistent and intuitive, the user has a transparent idea on the way to perform his desired motion, its highly responsive and keeps up with the user’s speed and likewise well-maintained for it to be ABSOLUTELY DELISH – speaking strictly in food terms.
You may also check 4 Best Website Builder Tools for Food & Beverage Industry article for further reading.
Read the complete article here