As a designer, level-setting expectations are of critical importance in case you want to avoid the uncomfortable situation of making a good looking email signature design, only to find later that it’s steadily failing within the, at all times messy, realm of email. The first step on this process is to take certain design concepts off the table before they ever see the sunshine of day. This article will give attention to two such design concepts – ones which are sure to cause unresolvable aggravation if pursued…
Compromise is nearly at all times the important thing to effective email signature design. Why? Because the medium shouldn’t be standardized and varies widely in its ability to render the specified result. As an analogy, consider designing a print ad, but throw in a twist – your ad can be printed on:
- Premium machine-finished coated (MFC) paper
- Newsprint
- Cardboard
Immediately you may see that the gorgeous artwork, vibrant colours, and small text that you simply’d love to make use of (and will for MFC paper), isn’t going to translate so well onto newsprint or cardboard. Your options are clear:
- Make it appear great in a single case, but poor in the opposite two.
- Compromise on the design in order that it’s pretty good in all three.
This is, unfortunately, what we’re stuck throughout the world of email signatures. Rather than MFC, newsprint and cardboard, we’re stuck with:
- Computer screen vs. cell phone screen
- Standard view vs. dark mode
- HD / Retina Display vs. standard resolution
- Outlook desktop vs. Outlook Web vs. Gmail vs. all other email programs
- iPhone vs. Android
- Image blocking turned on vs. image blocking turned off
- Etc.
These could be combined in an almost infinite variety of mixtures, making the compromise solution difficult. Frequently this ends in abandoning your most visually appealing designs, opting quite for more “work-a-day” design concepts. Sad as this will be, it’s needed in case you are to create a functional email signature that survives the quite crude environment it should exist in.
As a designer, level-setting expectations with yourself, and along with your client, is of critical importance in case you want to avoid the uncomfortable situation of making a good looking email signature design and dealing through the implementation process, only to find that it’s steadily failing in, at all times messy, realm of email. The first step on this process is to take certain design concepts off the table before they ever see the sunshine of day.
This article will give attention to two such design concepts – ones which are sure to cause unresolvable aggravation if pursued.
Design Mistake #1: The Left / Right Alignment Trap
It’s an undeniable aspect of email rendering – spacing between lines of text is not going to be consistent from one email program to a different. With any multi-column design, this may manifest as either a rather poor result or as a really poor result, depending in your initial design concept.
Here’s an example of a two-column design that appears good when rendered properly, but breaks badly when the right-hand column (the text portion of this signature) expands vertically:
The visually evident separation illustrated above is for certain to draw the client’s attention and can likely require the overall reworking of the design itself (as the issue shown can’t be fixed).
Be smart and avoid this problem upfront by introducing the client to a revised design concept that’s somewhat less visually appealing, but far more robust. The following graphic illustrates a transforming of this design where the vertical expansion of the right-hand column shouldn’t be easily perceptible to the casual observer (the signature fails gracefully).

While the client may notice the shortage of consistency in rendering, they’re likely to simply accept the reason of variance between email client programs, and unlikely to view the issue as significant enough to require your entire reworking of the signature.
Design Mistake #2: Designing to a Symmetrical Shape
When making a mock-up or proof to present to the client, it’s human nature to place your best foot forward. This can quickly result in misleading results.
In the case of symmetry, there are two primary problems:
- The same inconsistencies in vertical spacing are discussed above
- Failure to contemplate the opportunity of exceptionally long strings of text
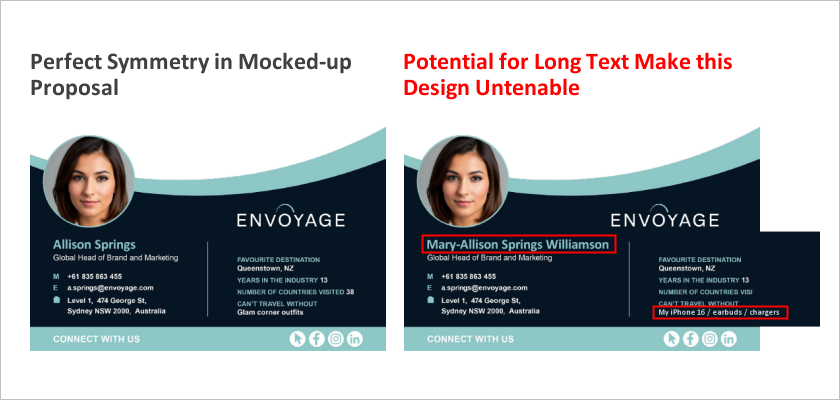
Here’s example of a design mockup that looked great, but unfortunately couldn’t work properly in practice:

In this case, it’s the center table row of the signature that’s expanding – horizontally quite than vertically (although vertical expansion would occur as well, it’s just not illustrated here). Open-ended data fields are subject to longer strings of text which are often anticipated and may wreak havoc with designs if not planned for in the course of the design phase.
Level-Setting Expectations
An amazing deal of angst could be avoided by never showing the client a design that has either of those fundamental flaws in its layout. Once the client has seen your beautiful design, it should be stuck of their head and the compromised design that you simply ultimately have to offer (to make the signature actually work) will thus be disappointing.
If you might be unsure whether a design is technically feasible, ask an authority – someone who understands the ins and outs of email signature programming can discover any fundamental flaws in seconds, saving you a terrific deal of time, effort, frustration, and disappointment down the road.
Final Thoughts: A Conceptual Framework for Thinking About Layouts
While it’s a bit difficult to concisely articulate a guideline for design, the one word that involves mind is “loose”. An analogy may go higher…
Consider a room, decorated with square and rectangular furniture, rugs and paintings, every little thing arranged “just so”. Now imagine twisting and turning every little thing barely, just just a few degrees. The room will suddenly look terribly tousled to almost any observer. Conversely, consider a room decorated with organically shaped furniture (think bean-bag chairs), oval rugs and freestanding sculptures. Now twist and switch every little thing just a few degrees. It’s unlikely that anyone would even notice the difference. This is how email signatures needs to be designed – loose and allowing for small movements of their elements.
To accomplish this, avoid the temptation to make use of coloured backgrounds and/or borders for email signatures. The “framing” effect that these provide creates an expectation of placement, while their absence creates no expectations in any respect. Individual elements – logos, sections of text, icons, etc. – “floating” on a white background (or black for dark mode) can move around barely relative to 1 one other without visually upsetting the design. Delivering an email signature that fails gracefully will result in a customer who’s satisfied over time, versus a customer who has no end of complaints about how the signature is working (with a few of the problems, reminiscent of the 2 highlighted in this text, being unfixable).
If you’re not confident in your ability to design and code an email signature that can withstand the pains that await it, using an email signature service like Dynasend is a simple solution to be certain that the deliverable can be robust and trouble-free. The Digital Agency Network’s Email Marketing Blog can be a terrific resource for locating tips about the right way to maximize the effectiveness of your email signature program.
Read the total article here














