So you’ve got your copy down and you’ve got your app up and running, but what concerning the visual side of things? Visuals are only as vital in acquiring latest users, helping lead them to the purpose of a download.
It’s all well and good having your USPs and features in writing, but when users can’t see what they’re searching for in an interesting way then they’re unlikely to be motivated to tap that install button. And no one wants that. In the app marketing world, screenshots are your best friend.
Everybody knows that screenshots are huge marketing assets. You need to make them compelling, informative, persuasive. Ultimately, make them serve your marketing goals by guiding users in the fitting direction.
As with most things in the ASO world (that’s App Store Optimization, in case you forgot), you’ve got to break a few of the elements down according to the several app stores. That’s because different app stores have different requirements. In this case, we’re going with the 2 front-runners Google Play and Apple App Store.
1. Screenshots Designs
Layout
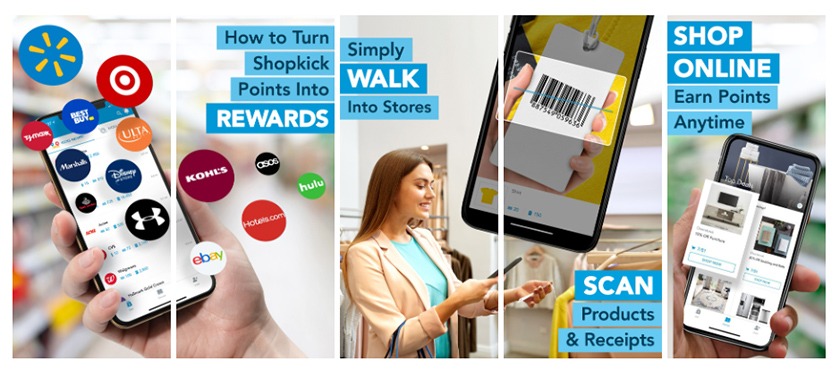
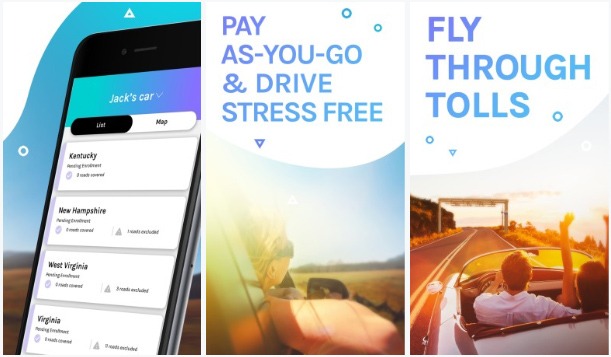
Design your screenshots with exploration in mind. Think fluidity and engagement to avoid abandonment. There are quite a few ways to do that, for instance cutting the pictures in the center in order that users have to swipe to see the opposite half and displaying the device mockups diagonally across screenshots. This encourages users to scroll through whilst offering a singular perspective.
Another creative option we’ve got implemented for our Moburst clients is using landscape orientation, but inside this cutting the pictures to appear like portrait designs. This makes it much bolder in the app store. And, what’s more, it looks like fifteen screenshots when it’s really only five with bolder text that appears to be ‘floating’ above the white space. Pretty cool, huh?
One more element we like to incorporate into our designs is emphasising the UI (User Interface). This gives potential users an insight into what your app looks like and can prove particularly persuasive in the event that they like what they see. It also provides evidence behind the copy. You’ve described the features, but in this manner, users can actually see them too.
USPs
Include USPs (Unique Selling Point) in the designs. There must be a special USP in each screenshot to really sell the app’s value. Your unique selling points are the way you’re going to each differentiate yourself out of your competitors and teach potential users about your product, so it’s essential that you just push them wherever you’ll be able to. Including them in the design is just yet one more way that your creative assets can lead to conversions.
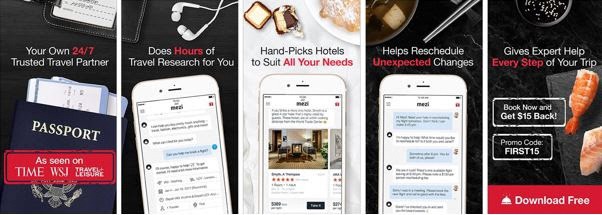
Also consider ensuring that an important USPs are frontloaded. On average, only about 30% of users scroll horizontally to explore more screenshots, so you would like to highlight essentially the most attractive features in the primary 3 screenshots, assuming it’s a portrait design. (For landscape, on each the App Store and Google Play, only the primary screenshot will likely be immediately visible).

By the way in which, here’s an anecdote: There’s an urban legend that Google does OCR (Optical Character Recognition) for the screenshot text. This is a technique of extracting the text from a picture. If that is true, it implies that the text in your screenshots can act as keywords to help rank your app. You can explore this by checking the indexation of keywords inside the pictures.
CTAs
At the tip of the screenshots there must be a Call To Action to encourage users to convert. The CTA must be written clearly using actionable language similar to “download”, “install”, “discover”, etc. Call To Actions are powerful tools as they might help to direct your users to take actions. It can directly goal your marketing goals. By implementing them at the tip of the screenshots you’re letting the users know that in the event that they liked what they saw, that’s the subsequent step they must be taking.

Readability
Make sure fonts are readable. Often, that is the downfall of design (especially in Google Play where the screenshot relative portion in your phone screen is smaller), so ensure that to tick this off your checklist.

Readable text contributes to the accessibility of the content. It needs to be easy to process, which is essentially unattainable if it’s not readable. There has been a shift towards greater text and less words over the past couple of years as greater text often lends itself to easier processing.

You should encourage a hierarchy in the screenshots to highlight an important features of the app. This is where you elevate certain text by making it greater to draw the viewer’s attention to it. You may also change the colour of the text or the text box to achieve the identical effect.
The more contrast, the more readable. If you’ve got some yellow text against an orange background (yes, we all know, that is an extreme example) then you definitely aren’t going to be seeing the outcomes you’re after – no one can read that!

You may also use the readability of the text to encourage exploration through the screenshots. By keeping the text consistent and organized you’re guiding users through the screenshots with ease, keeping the fluid feel try to be striving for.
Orientation and Dimensions
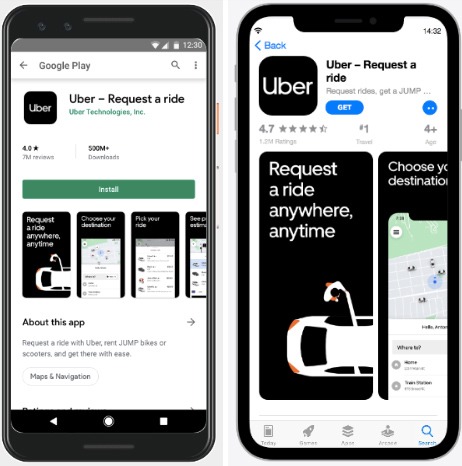
We’re going to split this one up between the 2 app stores, Apple App Store and Google Play, since they differ between the 2.


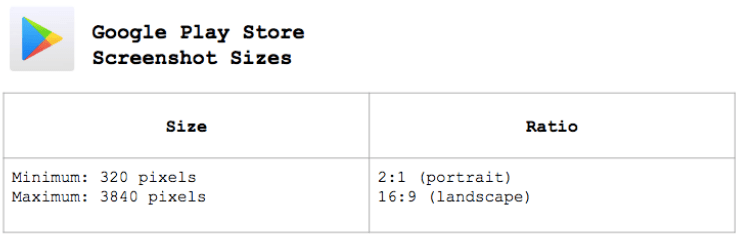
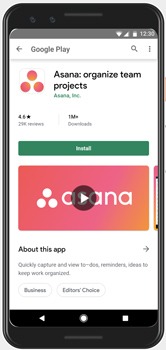
For Google Play, our absolute #1 tip is to mess around! The screenshot dimensions and orientation are flexible. They will be portrait, square, landscape, panoramic, etc. The options are BIG and so you’ll be able to afford to get creative. Ask yourself “what works best for my product?” and test to substantiate it.
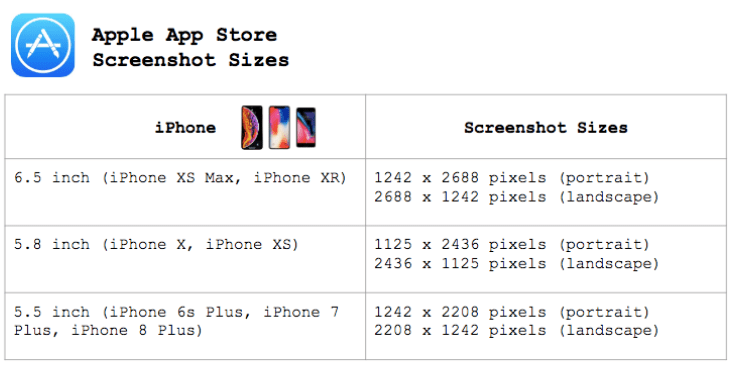
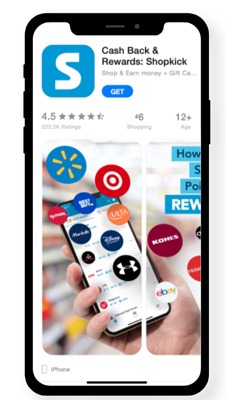
For the App Store, the screenshot dimensions are more rigid. There are only two options each for various screen sizes, mostly the 6.5 or 5.5 inch iPhones. That’s either only portrait or landscape with differing specifications according to the phone size. Of course, they’re greater for the larger phone models.

2. Video
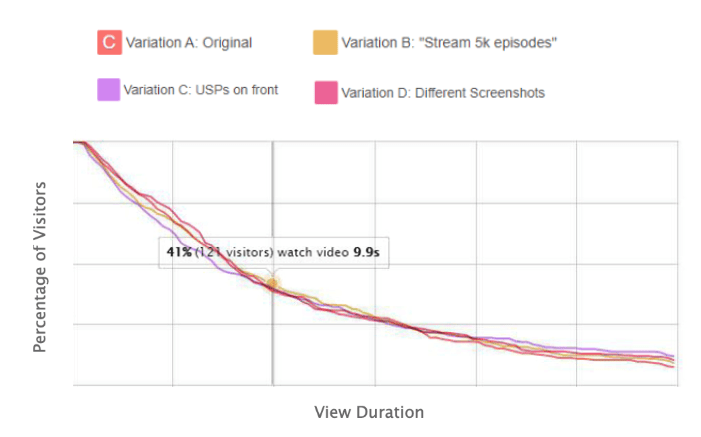
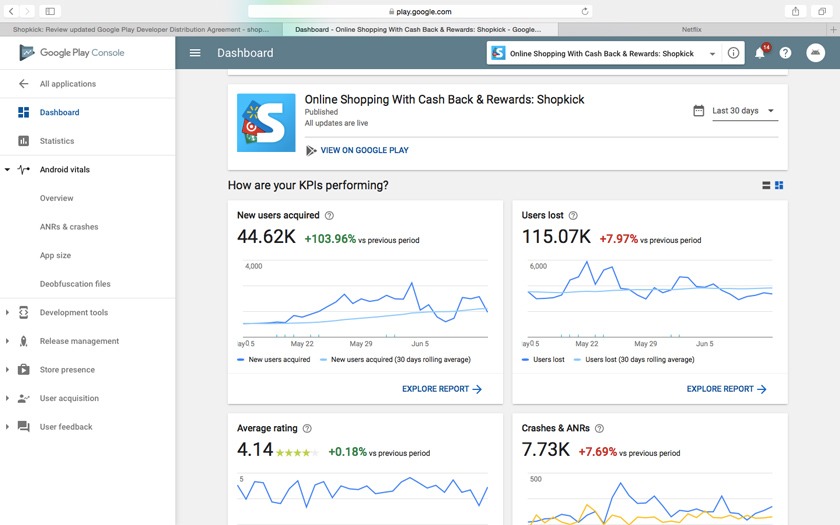
Test the influence (or lack of) of a video to show how many individuals viewed it, how many individuals watched the entire thing through, the abandonment rate, etc. If the second half of the video saw more engagement, consider adjusting it to frontload those USPs. After all, most users will drop off a video after the primary three seconds.
This means those first three seconds are essentially the most pivotal in leading to conversions. They due to this fact need to be essentially the most engaging and highlight the most respected app features/ USPs. Don’t forget to pay attention to whether the video did or didn’t add value, not only at what point it saw essentially the most engagement.


Always include a Call To Action at the tip of a video to encourage viewers to convert.
3. Test
Again, this part will likely be split according to the app store since there are different options for every.
The neatest thing about A/B testing app pages and app store listings (search results) in Google Play is that you could make the most of their free platform, Google Play Experiments, in your tests. Yes, you read it right – it’s free! Not bad going, when you ask us. Especially when you concentrate on the hefty price of the paid solutions for iOS.

However, being free, Google Play Experiments is a much weaker option with far fewer insights to be offered. This can sometimes prove limiting.
The industry leaders in paid solutions for apps A/B testing are Splitmetrics and Storemaven, the latter being the dearer of the 2. Both provide an infinite array of insights starting from engagement breakdowns, video view rates, audience segmentation, advanced statistical tools to help converge tests quicker and more. We say it’s price it, but that actually relies on your budget because the fee of establishing a test on one among those platforms is generally negligible compared to the media budget you’ll need to drive traffic to the test.
For each, you test the visual assets (in addition to the textual ones) from the prevailing (currently lively) concept against one or two latest concepts that mobile agencies like Moburst can provide. We advise that you just only test ONE element at a time, just one change per variant, so that you could more precisely conclude what impacted the outcomes.
4. Strategize
Whether or not you personally think something looks the very best is irrelevant. The only thing that matters is actual evidence, and A/B tests provide this evidence. It can then form the core of your creative strategy going forward. You at all times strategize for future tests based on the outcomes from previous tests.
Your key takeaways must be:
- Portrait screenshots are generally more common than landscape in iOS, but it’s essential to test to ensure that that that is true in your app.
- In Google Play you’ll be able to easily test winning screenshot variations, with little to no granular insights.
- To test in iOS, you wish to prepare a hefty budget for establishing tests on SplitMetrics or StoreMaven and buying media to drive traffic to the test pages.
- Google Play screenshots are flexible in dimensions. It’s due to this fact crucial to test what works best in your app. Square or portrait have the advantage of offering more readable text due to the vertical portion that screenshots tackle Google Play (which is smaller than iOS).
- Don’t just assume that design concepts that work for iOS will at all times work for Google Play, and vice versa. If possible, it’s advisable to test individually on each platform.
Read the complete article here













