Have you been overwhelmed by your efforts to collect unclear and unactionable website feedback from all your stakeholders?
We all know that a bad feedback loop with clients can impact the relationship and hinder creativity.
Getting actionable feedback at the right time from clients is not an easy task. The good news is that there are tools that make it easy to collect and track feedback and website bugs.

It is exactly as the name suggests. To put it simply, it’s a tool that will help you gather and manage web feedback and easily track all communications.
These tools replace the multitude of spreadsheets, emails, phone calls and meetings that are traditionally used to collect and manage feedback. This results in better feedback management, higher efficiency as well as satisfied clients and team members internally.
Website feedback tools such as BugHerd help you track website bugs and collect feedback from your clients and internal teams, all in one place. It not only consolidates all communications but also provides you with the meta-data (browser, operating systems, exact URL and even screen resolution) you need to resolve bugs. You can also change due dates, set a severity, assign a bug, categorise bugs using tags, add comments, or attach additional files to your feedback and bug reports.

Why Do You Need a Website Feedback Tool?

Whether you are launching or redesigning a website, the process of collecting, managing and actioning feedback is stressful! Even for the most seasoned web development teams or digital marketers.
Websites are complex. There are so many things that can be easily overlooked and become overwhelming over time, like wading through countless team meetings and phone calls and remembering all the important points to document!
And of course, a handful of things could go wrong, like what if you forget to test the website on different screen resolutions and browsers, what if the link is missing from important content. Or worse if you have used the wrong visual asset?
Website development doesn’t have to be so hard!
The following are some advantages of using a website feedback tool during the web development process:
Contextual and actionable feedback
Sometimes it is difficult to add context to feedback due to the understanding gap between techies and non-techies. With a website feedback tool, you can close this gap by providing developers with the context and metadata needed to fix bugs.
Less time back-tracking
It is easy to get lost in the web of multiple documents and lose track. These tools allow you to spend less time back and forth and more time managing and fixing bugs.
Centralises feedback
Some feedback tools such as BugHerd have a task board that makes managing and assigning feedback easy. All web feedback is sent directly to one place, so you can triage it, assign tasks, and collaborate with your team and clients.
Strong collaboration
With a feedback tool, it is easier to see what is being worked on, what has been completed, and what needs to be addressed. You can collaborate as a team and bring everyone on the same (web) page.
Improves communication
You can make your feedback process and ongoing tasks transparent to your clients with website feedback tools. Transparency improves communication between you and your clients, resulting in greater mutual trust.
Saves time
There are always things that need your attention and if they aren’t documented they may take away your focus. Incorporate a feedback tool and manage your workflow easily and save yourself hours of work.
Increase efficiency
You will be able to complete projects more efficiently due to the improved feedback process, which reduces miscommunication and errors.
Tip: If you are ready to test out a website feedback tool, BugHerd provides a 14-day free trial. Sign-up today and create a test project using any website URL. It is easy to use and requires no credit card.

What Are Some of The Use Cases of Website Feedback Tools?
Whether you are an agency managing multiple websites for your clients or a marketing manager looking to launch a website, a website feedback tool is a must-have that integrates into any workflow and helps businesses achieve their goals.
This tool can be used for many purposes, but some of the most common ones are as follows:
Agencies
Creative industries have undergone significant changes and have become more complex. Adding a website feedback tool to your workflow will make collaboration easier and keep clients happy.
- You can streamline client feedback and speed up QA and User Acceptance Testing.
- Clients or internal teams can log bugs on a live website project either visually or through recording a video.
- It reduces back and forth and countless follow-ups thereby increasing the productivity of the project managers.
- And above all, it keeps everyone on the same (web) page and facilitates collaboration.
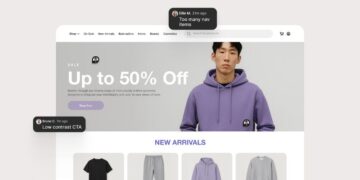
Using BugHerd, clients can attach feedback directly to website elements and provide contextual information to fix any bugs. With a new video feature, clients can record video feedback and pin it on the website.
Learn more about BugHerd and the new video feature by booking a demo with a team member today.
Marketing professionals
As a marketer, you face a variety of challenges every day, and having the right tools at your disposal will help you succeed.
- Website feedback tools make it easy for you to capture contextual feedback to reduce follow-ups with web development teams.
- From one location you can easily track the progress of tasks, giving you visibility and control.
- You can improve UX and optimise the website by collecting continuous website feedback.
BugHerd’s Public Feedback tool allows you to gather ongoing feedback from visitors to your website, without requiring a login.
E-commerce companies
With an e-commerce site, you are under pressure to reach the right customer and provide the best website experience. By using the right tools, you can greatly improve your customer experience (CX).
- You can easily collect feedback from your colleagues and vendors about the products and services you sell online.
- Design breakthrough customer experiences and constantly improve them by collecting end-user feedback.
- Track the progress of content development and website design updates from one location.
E-Learning
With so many platforms emerging, online learning is becoming increasingly competitive. However, what makes it stand out is the ability to create quality content. A website feedback tool helps you do just that.
- You can easily pin and track feedback on specific pages within your LMS.
- It is easier to collect feedback from students on course content to improve the quality and overall user experience UX.

Conclusion
Your website is your business’s virtual front door. Incorporating a website feedback tool into your workflow will help you provide the best customer experience regardless of the industry, you work in.
At BugHerd, we empower businesses to achieve their goals by facilitating website feedback, so every website project is smooth, fast, and more fun.
Take advantage of BugHerd’s 14-day free trial and create a test project to get a feel for the tool. It’s easy to use and there’s no credit card required.
Read the full article here